[et_pb_section bb_built=”1″ admin_label=”section” fullwidth=”on” specialty=”off” inner_shadow=”off” parallax=”off” transparent_background=”off” background_color=”#ffffff” allow_player_pause=”off” parallax_method=”off” padding_mobile=”off” make_fullwidth=”off” use_custom_width=”off” width_unit=”on” make_equal=”off” use_custom_gutter=”off” module_class=”anthemSlider” custom_padding_tablet=”50px|0|50px|0″ custom_padding_last_edited=”on|desktop” next_background_color=”#191919″][et_pb_fullwidth_header title=”Administration” background_overlay_color=”rgba(104,110,114,0.25)” parallax_method=”on” title_font_size=”60px” custom_css_main_element=”padding: 175px 0 140px;” subhead_font_size=”23px” module_class=”et-waypoint fadein-animated” title_font_size_tablet=”48px” title_font_size_phone=”36px” title_font_size_last_edited=”on|phone” subhead=”ELITEFORM STRENGTHPLANNER” background_image=”http://wptest.eliteform.com//www/wp-content/uploads/2016/12/headerImg-13.jpg” background_color=”rgba(255, 255, 255, 0)” _builder_version=”3.16″ button_one_text_size__hover_enabled=”off” button_one_text_size__hover=”null” button_two_text_size__hover_enabled=”off” button_two_text_size__hover=”null” button_one_text_color__hover_enabled=”off” button_one_text_color__hover=”null” button_two_text_color__hover_enabled=”off” button_two_text_color__hover=”null” button_one_border_width__hover_enabled=”off” button_one_border_width__hover=”null” button_two_border_width__hover_enabled=”off” button_two_border_width__hover=”null” button_one_border_color__hover_enabled=”off” button_one_border_color__hover=”null” button_two_border_color__hover_enabled=”off” button_two_border_color__hover=”null” button_one_border_radius__hover_enabled=”off” button_one_border_radius__hover=”null” button_two_border_radius__hover_enabled=”off” button_two_border_radius__hover=”null” button_one_letter_spacing__hover_enabled=”on” button_one_letter_spacing__hover=”0″ button_two_letter_spacing__hover_enabled=”on” button_two_letter_spacing__hover=”0″ button_one_bg_color__hover_enabled=”off” button_one_bg_color__hover=”null” button_two_bg_color__hover_enabled=”off” button_two_bg_color__hover=”null” max_width_tablet=”50px” /][/et_pb_section][et_pb_section bb_built=”1″ fullwidth=”off” specialty=”off” transparent_background=”off” background_color=”#191919″ allow_player_pause=”off” inner_shadow=”off” parallax=”off” parallax_method=”off” padding_mobile=”off” make_fullwidth=”off” use_custom_width=”off” width_unit=”on” make_equal=”off” use_custom_gutter=”off” custom_padding_tablet=”50px|0|50px|0″ custom_padding_last_edited=”on|desktop” prev_background_color=”#ffffff” next_background_color=”#ffffff”][et_pb_row background_position=”top_left” background_repeat=”repeat” background_size=”initial”][et_pb_column type=”4_4″][et_pb_divider color=”#ffffff” show_divider=”off” divider_style=”solid” divider_position=”top” hide_on_mobile=”on” disabled_on=”on|on|off” /][/et_pb_column][/et_pb_row][/et_pb_section][et_pb_section bb_built=”1″ fullwidth=”off” specialty=”off” prev_background_color=”#191919″ next_background_color=”#1e83ec”][et_pb_row make_fullwidth=”off” use_custom_width=”off” width_unit=”on” use_custom_gutter=”off” padding_mobile=”off” allow_player_pause=”off” parallax=”off” parallax_method=”off” make_equal=”off” parallax_1=”off” parallax_method_1=”off” column_padding_mobile=”on” module_class=”anthemToggle” background_position=”top_left” background_repeat=”repeat” background_size=”initial”][et_pb_column type=”4_4″][et_pb_toggle admin_label=”Staff” title=”Staff” title_font=”|on|||” title_font_size=”24″ use_border_color=”off” closed_toggle_background_color=”#ffffff” custom_css_toggle_icon=”font-size: 24px;” title_font_size_tablet=”20″ title_font_size_phone=”16″ title_font_size_last_edited=”on|phone” saved_tabs=”all” module_class=”anthemToggleBlue” background_position=”top_left” background_repeat=”repeat” background_size=”initial” _builder_version=”3.16″]
The Staff page is where coaches with administrative rights can manage team staff members.
Log into StrengthPlanner using the Admin credentials provided by EliteForm to access the Admin page.
Contents of the Staff page can be filtered so only specific members are displayed. Enter the appropriate terms in the Search box near the top of the page and only matching results are displayed.
Adding Staff
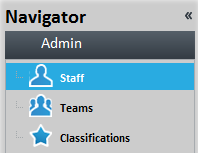
1. Click Staff in the Admin section.

2. The Staff page is displayed. Click ADD on the Tool Bar.
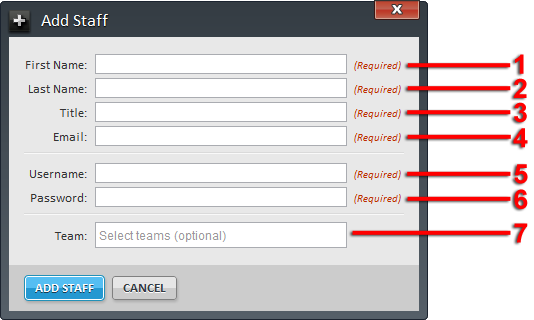
3. The Add Staff box is displayed. Specify the appropriate values and click ADD STAFF.

1 – First Name – The first name of the Staff member.
2 – Last Name – The last name of the Staff member.
3 – Title – The title of the Staff member (e.g., coach, assistant coach).
4 – Email – The email address of the Staff member.
5 – Username – The username used to access StrengthPlanner.
6 – Password – The password used to access StrengthPlanner.
7 – Team – The team(s) with which the Staff member is associated.
4. The new Staff member is displayed on the Staff page.
Editing Staff
1. Click Staff in the Admin section.

2. The Teams page is displayed. Make the appropriate changes.
Note: Any changes made are saved automatically. The status of saved changes is displayed above the workspace.
Deleting Staff
1. Click Staff in the Admin section.

2. The Staff page is displayed. Select the appropriate Staff member to delete.
3. Click DELETE on the Tool Bar.
4. The Delete Staff box is displayed. Click YES.

Note: Any changes made are saved automatically. The status of saved changes is displayed above the workspace.
Resetting Staff Password
1. Click Staff in the Admin section.

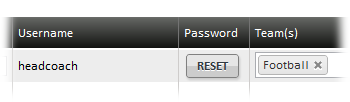
2. The Staff page is displayed. Click RESET in the Password column of the appropriate Staff member.

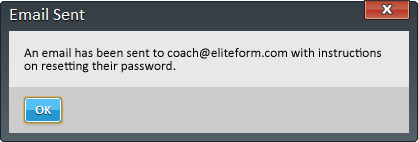
3. The Email Sent box is displayed. Click OK.

4. The Staff member will receive an email at the address specified on the Staff page. This email contains instructions on resetting the password.
If an email is not received, check the spam or Junk Email folders.
[/et_pb_toggle][et_pb_toggle admin_label=”Teams” title=”Teams” title_font=”|on|||” title_font_size=”24″ use_border_color=”off” closed_toggle_background_color=”#ffffff” custom_css_toggle_icon=”font-size: 24px;” title_font_size_tablet=”20″ title_font_size_phone=”16″ title_font_size_last_edited=”on|phone” saved_tabs=”all” module_class=”anthemToggleBlue” background_position=”top_left” background_repeat=”repeat” background_size=”initial” _builder_version=”3.16″]
The Teams page is where coaches with administrative rights can manage various aspects of teams.
Log in to StrengthPlanner using the Admin credentials provided by EliteForm to access the Admin page.
Contents of the Team page can be filtered so only specific Teams are displayed. Enter the appropriate terms in the Search box near the top of the page and only matching results are displayed.
Adding Teams
1. Click Teams in the Admin section.

2. The Teams page is displayed. Click ADD on the Tool Bar.
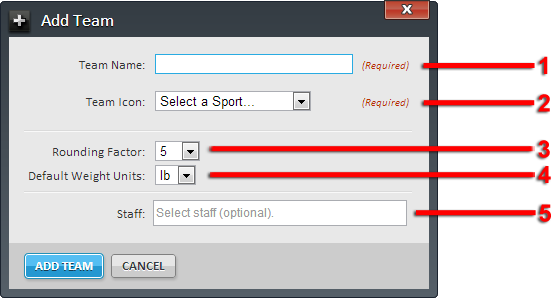
3. The Add Team box is displayed. Specify the appropriate values and click ADD.

1 – Team Name – The name of the Team.
2 – Team Icon – Select the appropriate Sport. This determines the icon displayed on the Teams page and when Athletes log in to PowerTracker.
3 – Rounding Factor – Indicates the increment used when calculating weights for strength cards. All strength card weights are rounded up to the nearest value divisible by the Rounding Factor. For example, a calculation determines that a weight should be 151 pounds for a specific exercise. A team with a Rounding Factor of “5” will include the weight on the strength card as 155 pounds.
4 – Default Weight Units – Indicates the default unit of weight that is used for 1 RMs and Performance Tests. Regardless of the Default Weight Units values, body weights must still be entered in pounds.
5 – Staff – The Staff member(s) associated with the Team.
4. The new Team is displayed.
Editing Teams
1. Click Teams in the Admin section.

2. The Teams page is displayed. Make the appropriate changes.
Note: Any changes made are saved automatically. The status of saved changes is displayed above the workspace.
Deleting Teams
1. Click Teams in the Admin section.

2. The Teams page is displayed. Select the appropriate Team to delete.
3. Click DELETE on the Tool Bar.
4. The Delete Team box is displayed. Click YES.

Note: Any changes made are saved automatically. The status of saved changes is displayed above the workspace.
[/et_pb_toggle][et_pb_toggle admin_label=”Classifications” title=”Classifications” title_font=”|on|||” title_font_size=”24″ use_border_color=”off” closed_toggle_background_color=”#ffffff” custom_css_toggle_icon=”font-size: 24px;” title_font_size_tablet=”20″ title_font_size_phone=”16″ title_font_size_last_edited=”on|phone” saved_tabs=”all” module_class=”anthemToggleBlue” background_position=”top_left” background_repeat=”repeat” background_size=”initial” _builder_version=”3.16″]
The Classifications page is where coaches with administrative rights can manage groups that separate Athletes into custom segments for reporting and tracking purposes.
Log into StrengthPlanner using the Admin credentials provided by EliteForm to access the Admin page.
Contents of the Classifications page can be filtered so only specific Classifications are displayed. Enter the appropriate terms in the Search box near the top of the page and only matching results are displayed.
Adding Classifications
1. Click Classifications in the Admin section.

2. The Classifications page is displayed. Click ADD on the Tool Bar.
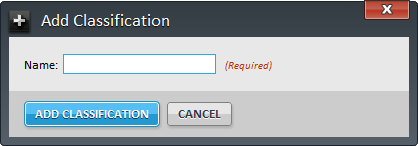
3. The Add Classifications box is displayed. Specify the Name of the Classification and click ADD CLASSIFICATION.

4. The new Classification is displayed.
Editing Classifications
1. Click Classifications in the Admin section.

2. The Classifications page is displayed. Make the appropriate changes.
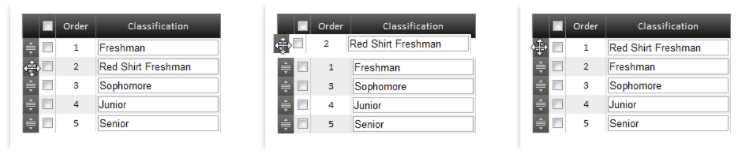
To change the order of Classifications, click the “grabber bar” and drag a Classification to the appropriate location. The Order value will automatically update.
For example, clicking and dragging “Red Shirt Freshman” to the top automatically updates the Order value.

Note: Any changes made are saved automatically. The status of saved changes is displayed above the workspace.
Deleting Classifications
1. Click Classifications in the Admin section.

2. The Classifications page is displayed. Select the appropriate Classification to delete.
3. Click DELETE on the Tool Bar.
4. The Delete Classification box is displayed. Click YES.

Note: Any changes made are saved automatically. The status of saved changes is displayed above the workspace.
[/et_pb_toggle][/et_pb_column][/et_pb_row][/et_pb_section][et_pb_section bb_built=”1″ fullwidth=”off” specialty=”off” transparent_background=”off” background_color=”#1e83ec” allow_player_pause=”off” inner_shadow=”off” parallax=”off” parallax_method=”off” padding_mobile=”on” make_fullwidth=”off” use_custom_width=”off” width_unit=”on” make_equal=”off” use_custom_gutter=”off” custom_padding=”20px||5px|” disabled_on=”off|off|off” disabled=”off” module_class=”anthemSlimOptin” custom_css_main_element=”background-image: -webkit-gradient(linear, left bottom, right top, from(#62d8e4), to(#26baf2));||background-image: -webkit-linear-gradient(left bottom, #62d8e4, #26baf2);||background-image: -moz-linear-gradient(left bottom, #62d8e4, #26baf2);||background-image: -o-linear-gradient(left bottom, #62d8e4, #26baf2);||background-image: -ms-linear-gradient(left bottom, #62d8e4, #26baf2);||background-image: linear-gradient(left bottom, #62d8e4, #26baf2);||filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr=’#62d8e4′, EndColorStr=’#26baf2′);||” custom_padding_tablet=”20px||5px|” prev_background_color=”#ffffff”][et_pb_row make_fullwidth=”off” use_custom_width=”off” width_unit=”on” use_custom_gutter=”off” custom_padding=”0px||0px|” padding_mobile=”on” allow_player_pause=”off” parallax=”off” parallax_method=”off” make_equal=”off” parallax_1=”off” parallax_method_1=”off” column_padding_mobile=”on” parallax_2=”off” parallax_method_2=”off” background_position=”top_left” background_repeat=”repeat” background_size=”initial”][et_pb_column type=”1_2″][et_pb_text admin_label=”Title” background_layout=”dark” use_border_color=”off” text_font=”|||on|” text_font_size=”30″ custom_css_main_element=”font-weight: 900;” custom_margin=”||0px|” custom_padding=”||5px|” module_class=”anthemSlimOptinTitle” custom_padding_tablet=”||0px|” custom_padding_last_edited=”on|phone” custom_padding_phone=”||5px|” background_position=”top_left” background_repeat=”repeat” background_size=”initial” _builder_version=”3.16″]
Want to know what’s new?
[/et_pb_text][et_pb_text background_layout=”dark” text_orientation=”left” use_border_color=”off” border_color=”#ffffff” border_style=”solid” custom_margin=”||0px|” custom_padding=”||0px|” custom_padding_tablet=”||10px|” custom_padding_last_edited=”on|tablet” text_line_height=”1.4em” background_position=”top_left” background_repeat=”repeat” background_size=”initial”]
We’ll be happy to keep you up to speed
[/et_pb_text][/et_pb_column][et_pb_column type=”1_2″][et_pb_contact_form admin_label=”Slim Opt-in 2 Fields” captcha=”off” use_redirect=”off” input_border_radius=”3″ use_border_color=”off” border_color=”#ffffff” border_style=”solid” custom_button=”on” button_use_icon=”off” button_icon_placement=”right” button_on_hover=”on” button_letter_spacing_hover=”4″ title_text_color=”#ffffff” button_text_color=”#ffffff” button_bg_color=”#50d18d” button_bg_color_hover=”#58e896″ button_letter_spacing_hover_last_edited=”on|phone” module_class=”anthemSlimOptinTwoFields” border_radii=”on|3px|3px|3px|3px”][et_pb_contact_field field_title=”Name” field_type=”input” field_id=”Name” required_mark=”on” fullwidth_field=”off” field_background_color=”#ffffff” input_border_radius=”0″ form_field_font_select=”default” form_field_font=”||||” use_border_color=”off” border_style=”solid”] [/et_pb_contact_field][et_pb_contact_field field_title=”Email” field_type=”email” field_id=”Email” required_mark=”on” fullwidth_field=”off” field_background_color=”#ffffff” input_border_radius=”0″ form_field_font_select=”default” form_field_font=”||||” use_border_color=”off” border_style=”solid”] [/et_pb_contact_field][/et_pb_contact_form][/et_pb_column][/et_pb_row][/et_pb_section]